In 2018, Google began marking all websites not using HTTPS as Not secure in Chrome browser.
The warning indicates that the connection between your browser and the server, where the website is stored, is not secure. The data sent and received is unprotected and it could potentially be stolen or modified by attackers and other parties with access to internet infrastructure.
In order to avoid the Not secure warning being displayed in Chrome, you will have to enable HTTPS for your website.
Requirements
In order to fix the HTTPS not secure error, and if not done already, you will need to enable HTTPS for your website.
If you are a WordPress user, we have covered all required steps in our WordPress HTTP to HTTPS article.
After enabling HTTPS for your website, we are ready to continue.
Identify insecure / mixed content
If your website is still showing the Not Secure warning, even after enabling a SSL certificate, your website might still be loading images and other content over HTTP.
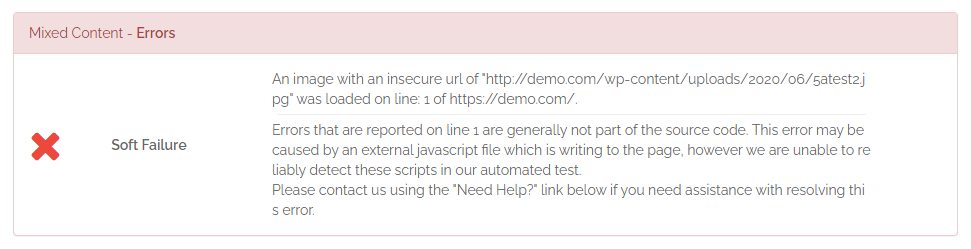
To identify those images and other static files, we recommend using the website https://www.whynopadlock.com/ which will display all content loaded over HTTP. After entering your website URL and after the analysis is completed, navigate to the bottom of the page, to the Mixed content box.

As you can see on the example screenshot above, there is one image (5atest2.jpg) that was loaded over HTTP. To identify the image you can open the URL in your browser. This will help you to find it on the website.
For WordPress, in most cases it is enough to re-select the image within the WordPress administration and to save the changes. If there are other CSS/JS files, you might also have to open the theme settings in WordPress and to simply click Save Changes.
If you need help with any of these steps, please contact our customer support at any time.